
Boost Your Website’s Speed: [Simple Tips]
Boost Your Website's Speed: Simple Tips for Lightning-Fast Loading Times
Why Website Speed Matters
In today’s fast-paced digital world, website’s speed is crucial.
Slow-loading sites frustrate users and can drive them away, impacting your traffic and conversions.
Search engines also prioritize faster sites, meaning a slow website can harm your SEO rankings.
Table of Contents
Understanding Website Speed
Website speed refers to how quickly your site loads and responds to user interactions.
It’s influenced by various factors, including server performance, file sizes, and code optimization.
By addressing these elements, you can significantly improve your website’s speed and performance.
Factors Affecting Website Speed
Server Performance: Choose a reliable hosting provider with fast servers to ensure quick response times.
Optimized Images: Compress and resize images to reduce file sizes without sacrificing quality.
Minimize HTTP Requests: Reduce the number of elements on your web pages to decrease load times.
Cache Static Content: Implement caching mechanisms to store static files and serve them more efficiently.

Tips to Speed Up Your Website
Now that you understand why website speed matters, let’s explore some practical tips to enhance your site’s performance.
1. Choose a Reliable Hosting Provider
Your hosting provider plays a significant role in determining your website’s speed.
Opt for a reputable provider that offers fast servers and reliable uptime.
Consider factors like server location, scalability options, and customer support when selecting a hosting plan.
2. Optimize Images for the Web
Large image files can significantly slow down your website.
Before uploading images to your site, compress them using tools like Adobe Photoshop or online services like TinyPNG.
Additionally, use the appropriate file format (JPEG, PNG, or GIF) and dimensions to minimize file sizes without compromising image quality.
3. Minimize HTTP Requests
Each element on your web page, such as images, stylesheets, and scripts, requires an HTTP request to load.
Minimize the number of these requests by combining and minifying files wherever possible.
This reduces server overhead and speeds up page loading times.
4. Enable Browser Caching
Browser caching allows web browsers to store static files, such as images, CSS, and JavaScript, locally on a user’s device.
When a user revisits your website, their browser can retrieve these files from the cache instead of re-downloading them from the server, resulting in faster load times.
5. Implement Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) distribute your website’s content across multiple servers worldwide.
When a user accesses your site, the CDN delivers content from the nearest server, reducing latency and improving load times.
Popular CDNs include Cloudflare, Amazon CloudFront, and Akamai.
6. Use Lazy Loading for Images and Videos
Lazy loading delays the loading of non-essential content, such as images and videos, until the user scrolls down to view them.
This approach conserves bandwidth and accelerates initial page rendering, particularly on long-scrolling pages with numerous media elements.
7. Minify CSS and JavaScript
Minification involves removing unnecessary characters, such as comments, whitespace, and line breaks, from CSS and JavaScript files.
This reduces file sizes and speeds up downloading and parsing times, leading to faster page rendering.
8. Optimize Your Website's Code
Clean, efficient code is essential for optimal website performance.
Remove any unused or redundant code, such as deprecated HTML tags or inline CSS styles.
Additionally, prioritize asynchronous loading for JavaScript files to prevent blocking page rendering.

Monitor and Test Your Website's Speed Regularly
Improving your website’s speed is an ongoing process.
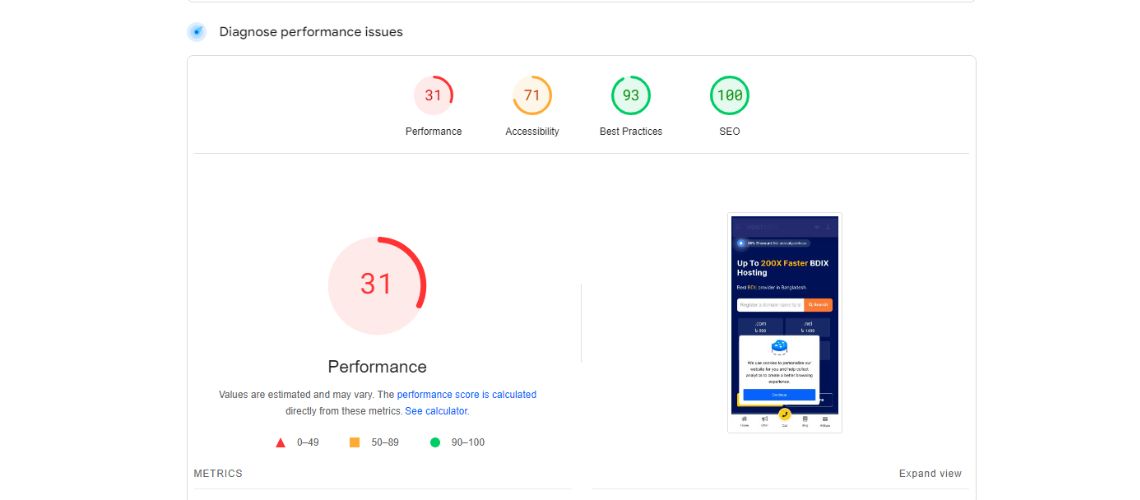
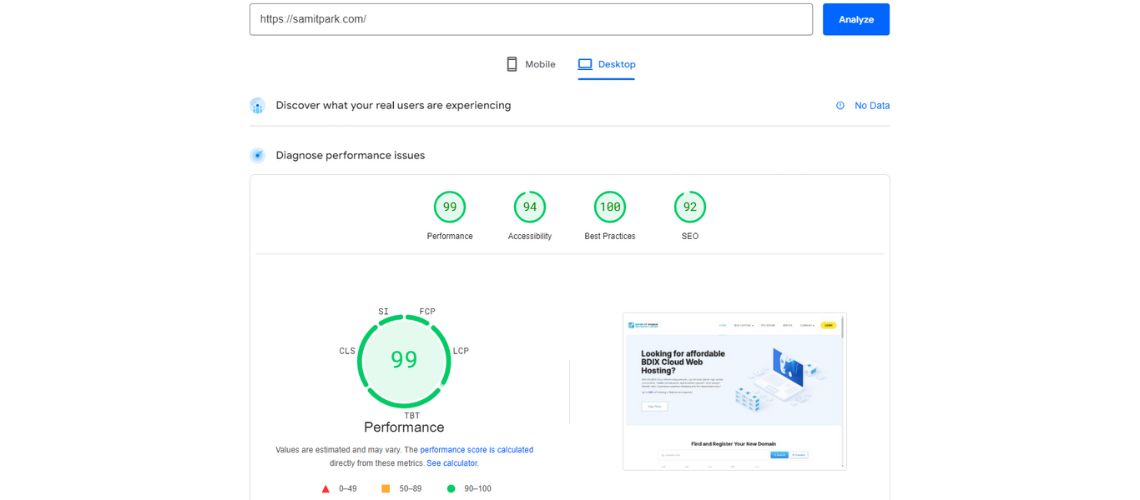
Regularly monitor your site’s performance using tools like Google PageSpeed Insights, GTmetrix, or Pingdom.
Conduct performance tests to identify bottlenecks and implement optimizations accordingly.
Conclusion
A fast-loading website is essential for providing a positive user experience and improving your search engine rankings.
By implementing the tips outlined in this guide, you can boost your website’s speed and ensure it performs optimally for your visitors.
Remember to monitor your site’s performance regularly and make adjustments as needed to maintain fast loading times.
With these strategies, you’ll be well on your way to a lightning-fast website that keeps users engaged and satisfied.


