
Landing Page Optimization in 2024 | Best SEO Practices
Landing Page Optimization in 2024
অসংখ্য টিপস এবং কৌশলের কারণে ল্যান্ডিং পেজ অপটিমাইজেশন (Landing Page Optimization) প্রায়শই বিভ্রান্তিকর মনে হতে পারে। আপনার কাছে Keyword, Backlink এবং Technical Audit সবই আছে, কিন্তু ভেবে পাচ্ছেন না কোথা থেকে শুরু করবেন?
ঠিক আছে, চলুন মূল বিষয়গুলি থেকে শুরু করি। আপনার এসইও প্রচেষ্টার লক্ষ্য হল আপনার পেজগুলিকে গুগল সার্চ ফলাফলে প্রথম দিকে যাতে আসে। তবে এটি কোনও কাজে আসবে না যদি ল্যান্ডিং পেজগুলো সঠিকভাবে তৈরি না হয়। তাই, একটি নিখুঁতভাবে অপটিমাইজ করা ল্যান্ডিং পেজ কীভাবে তৈরি হয় তা দেখে নেওয়া যাক।
যদিও এমন কোনও সুনির্দিষ্ট সূত্র নেই যা আপনার পেজকে SERPs-তে গ্যারান্টি দিয়ে টপ রাঙ্ক বা নাম্বার #1 করবে, কিছু ল্যান্ডিং পেজ অপটিমাইজেশন (Landing Page Optimization) টিপস রয়েছে যা আপনাকে র্যাঙ্ক করার সম্ভাবনা বাড়াতে সাহায্য করবে। আসুন সেগুলি একে একে দেখে নিই এবং প্রতিটি উপাদান অপটিমাইজ করে একটি নিখুঁত ল্যান্ডিং পেজ তৈরি করি।
১। URLs অপটিমাইজেশন
সার্চ ইঞ্জিন এবং ব্যবহারকারীদের বা ভিজিটর উভয়ের কাছেই পছন্দনীয় ব্যাপার হলো পরিষ্কার এবং সুনির্দিষ্ট URL । যদিও এখানে উল্লেখিত সবচেয়ে ভালো পদ্ধতিগুলি বাধ্যতামূলক নয়, যখনই সম্ভব, আপনার URL গঠনকে সেই অনুযায়ী অপটিমাইজ করা একটি গুরুত্বপূর্ণ বিষয়।
কীওয়ার্ড ব্যবহার করুন
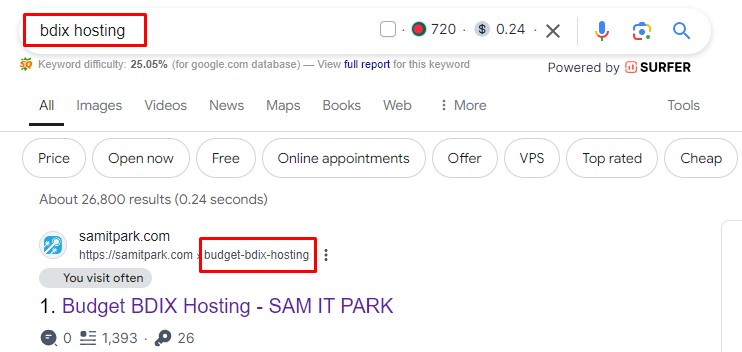
অনেক SEO বিশেষজ্ঞ মনে করেন যে কীওয়ার্ড সমৃদ্ধ URL-এর প্রভাব র্যাঙ্কিংয়ে এখন অতীত। এটি সত্য হতে পারে বা নাও হতে পারে, কিন্তু আপনি যদি আপনার URL-এ কীওয়ার্ড অন্তর্ভুক্ত করেন, তাহলে আপনার কোন ক্ষতি হচ্ছে না। তাই এটি এখনও কাজ করতে পারে এমন সম্ভাবনায়, আমরা আপনার প্রধান কীওয়ার্ডগুলিকে কেন্দ্র করে আপনার URL তৈরি করার পরামর্শ দিই।

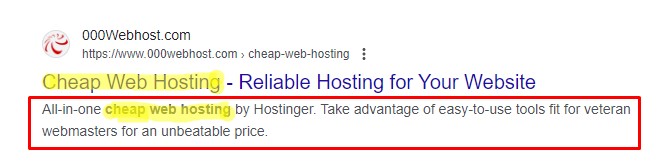
এছাড়াও, একটি কীওয়ার্ড সমৃদ্ধ URL প্রকৃতপক্ষে সার্চ ফলাফলে আপনার ক্লিক-থ্রু রেট উন্নত করতে পারে। URL গুলি আপনার Snippet-এর একটি অংশ এবং এতে অতিরিক্ত কীওয়ার্ড দেখালে এটি আরও প্রাসঙ্গিক মনে হবে।
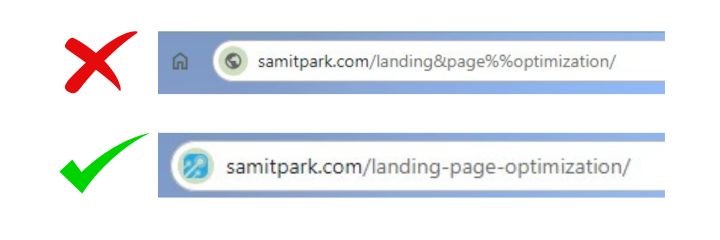
বিশেষ চিহ্নগুলো এড়িয়ে চলা
বিশেষ চিহ্নগুলো যেমনঃ &, %, $, @ এইগুলো সরাসরি নিষিদ্ধ নয়, তবে এইগুলো আপনার URL গুলোকে পড়া কঠিন করে তুলতে পারে। এছাড়াও মনে রাখবেন যে আপনি স্পেস ব্যবহার করতে পারবেন না, কারণ সেগুলো %20 এ রূপান্তরিত হয়, যা ব্যবহারকারীদের কাছে আকর্ষণীয় বা ভালো দেখায় না।

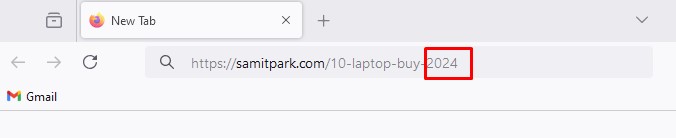
ভবিষ্যতের কথা চিন্তা করা
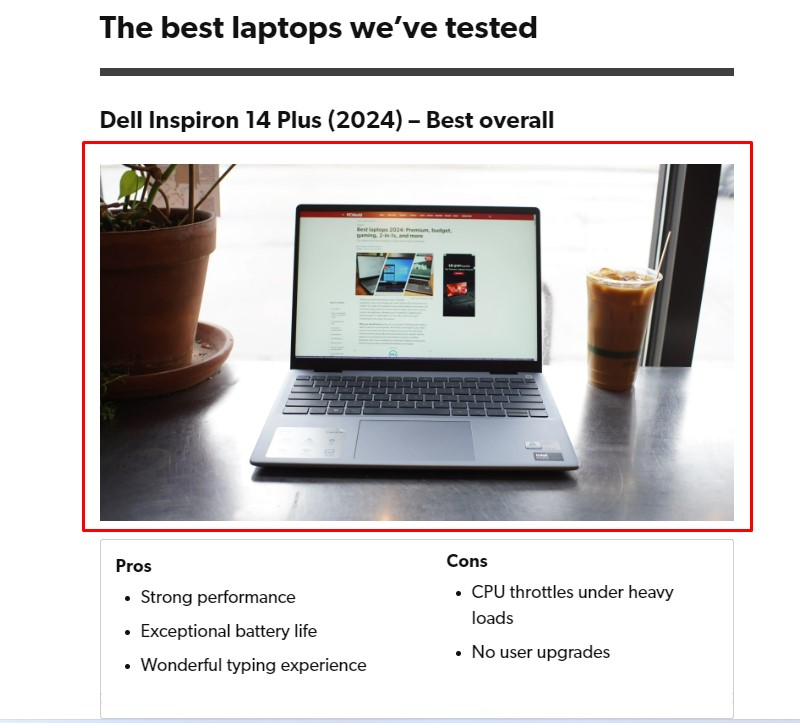
যে তথ্য ভবিষ্যতে পরিবর্তন হতে পারে সেগুলো URL-এ অন্তর্ভুক্ত করা থেকে বিরত থাকুন। ধরুন, আপনি “Top 10 Laptop to Buy in 2024” নামে একটি Article প্রকাশ করেছেন এবং আপনার URL টি শেষ হয়েছে /10-laptop-buy-2024 দিয়ে। এক বছর পর Article টি খুব ভালোভাবে র্যাঙ্ক করেছে এবং আপনি এটি আপডেট করতে চান 2025 এর জন্য, কিন্তু আপনার URL টি 2024 কে উল্লেখ করেই থাকবে।

ধারাবাহিকতা বজায় রাখা
আপনার সব URL যেন একই ফরম্যাটিং নিয়ম মেনে চলে তা নিশ্চিত করুন। এতে করে আপনি Duplicate Page তৈরি করা এবং ওয়েবসাইটের গঠন গোলমাল হওয়া থেকে বাঁচতে পারবেন। কিছু URL ফরম্যাটিং নিয়ম হচ্ছে- ছোট হাতের অক্ষর ব্যবহার করা, ফোল্ডার আলাদা করতে স্ল্যাশ ব্যবহার করা এবং শব্দ আলাদা করতে ড্যাশ ব্যবহার করা। এই গুলো সবই SEO Friendly যা আপনার পেজকে Rank করতে সাহায্য করবে।
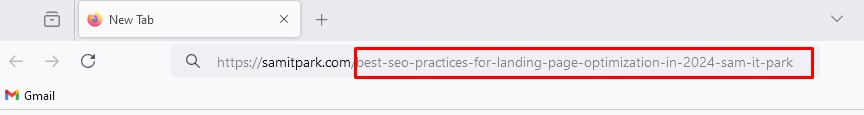
URL-এর দৈর্ঘ্যের দিকে খেয়াল রাখা
অনেকেই অনেক বড় URL ব্যবহার করেন। মানে পুরো টাইটেল টাই URL হিসেবে ব্যবহার করেন। এটা করা যাবে না। সাধারণভাবে বলতে গেলে ছোট URL ব্যবহার করা সর্বোত্তম। আপনাকে অতিরিক্ত ছোট করতে বলা হচ্ছে না, তবে ৫০-৬০ ক্যারেক্টারের মধ্যে URL ঠিক আছে। কিন্তু যদি আপনার URL ১০০+ ক্যারেক্টার হয়ে যায়, তাহলে সেটি মডিফাই করে ছোট করে লেখাই ভালো।

আর যদি আপনি আপনার পোস্টের টাইটেল বা শিরোনাম থেকে URL তৈরি করেন, তাহলে Stop Words (and, but, a, the, এবং এই রকম আরো আছে) কমিয়ে URL গুলোকে ছোট ও আরও পাঠযোগ্য/readable করার কথা ভাবুন। এছাড়াও, অতিরিক্ত ফোল্ডার সংখ্যা এড়ানোর চেষ্টা করুন এবং আপনার ফোল্ডার কাঠামো ব্যবহার করে বিষয়বস্তুর শ্রেণিবিন্যাস দেখান।
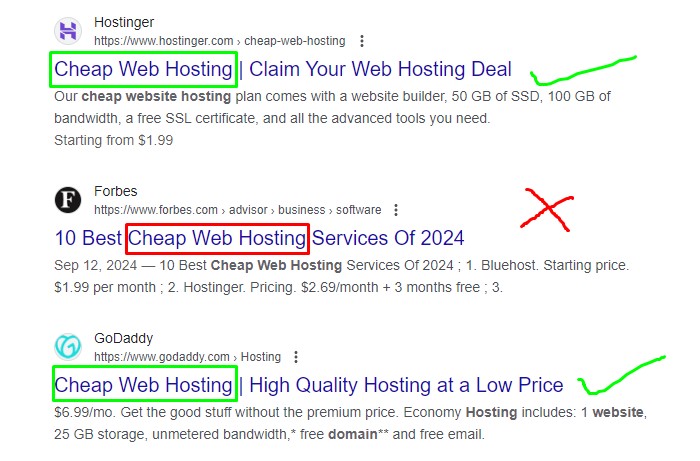
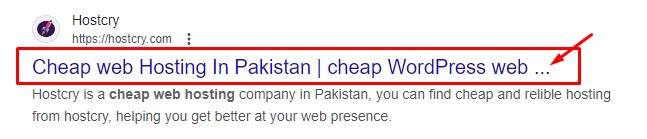
২। আকর্ষণীয় শিরোনাম / Attractive title
(Landing Page Optimization) ল্যান্ডিং পেজ অপটিমাইজেশনের মূল ভিত্তি হলো সঠিক কীওয়ার্ডগুলোকে আপনার কনটেন্টে যুক্ত করা। টাইটেল ট্যাগ অন-পেজ SEO এর অন্যতম গুরুত্বপূর্ণ উপাদান। এটি আপনার SERP Snippet-এর সবচেয়ে বড় অংশ এবং এটি সার্চ ইঞ্জিনকে জানায় যে আপনার পেজের প্রধান বিষয়বস্তু কী।
কীওয়ার্ড দিয়ে শুরু করা
আপনার টার্গেট কীওয়ার্ড যত বেশি আপনার টাইটেল ট্যাগের শুরুতে থাকবে, সার্চ ইঞ্জিনগুলির কাছে আপনার পেজ তত বেশি প্রাসঙ্গিক বলে বিবেচিত হবে। সর্বদা আপনার টাইটেলটি কীওয়ার্ড দিয়ে শুরু করার চেষ্টা করুন যাতে তাদের গুরুত্ব প্রতিফলিত হয়।

দৈর্ঘ্যের দিকে খেয়াল রাখুন
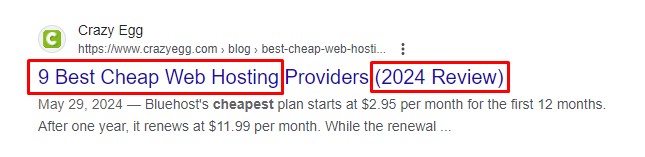
যেসব টাইটেল ৫০-৬০ ক্যারেক্টারের বেশি দীর্ঘ, সেগুলো SERP-তে truncated / ট্রাঙ্কেট বা কাটা যাবে। এটি খুব বড় সমস্যা নয় – প্রায়ই আপনি truncated টাইটেল গুলোকে সার্চ ফলাফলের প্রথম পেজে র্যাঙ্ক করতে দেখবেন। এমনকি এটি কখনও কখনও cliffhanger / ক্লিফহ্যাঙ্গার প্রভাব তৈরি করতে পারে এবং ব্যবহারকারীদের ক্লিক করার জন্য উৎসাহিত করতে পারে। তবে, এটি অত্যন্ত গুরুত্বপূর্ণ যে truncated হওয়ার আগে আপনি সব গুরুত্বপূর্ণ শব্দ আপনার টাইটেলে অন্তর্ভুক্ত করেছেন।

যদি আপনার পেজ টাইটেলে আরও টেক্সট যোগ করার প্রয়োজন হয়, তবে সঠিক ব্যাকরণ অনুসরণ না করলেও সমস্যা নেই। আপনি m-dashes এর পরিবর্তে n-dashes ব্যবহার করতে পারেন, “and” এর পরিবর্তে ampersands (&) ব্যবহার করতে পারেন, কিছু শব্দ ইঙ্গিতের মাধ্যমে বুঝাতে পারেন, এমনকি articles (a, an, the) বাদ দিতে পারেন।
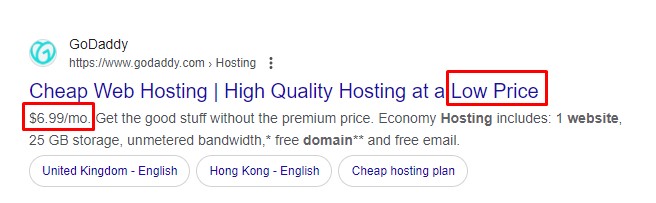
টাইটেলটি আকর্ষণীয় করা
একটি Snippet অনেকটা আপনার পেজের একটি বিজ্ঞাপনের মতো এবং আপনার টাইটেলটি ক্লিক-থ্রু বাড়ানোর জন্য ডিজাইন করা উচিত। একটি পেজ টাইটেল লেখার সময় নিশ্চিত করুন যে আপনি আপনার প্রধান সেলিং পয়েন্ট এবং প্রতিযোগিতামূলক সুবিধা অন্তর্ভুক্ত করেছেন।
আপনি যে ধরনের তথ্য অন্তর্ভুক্ত করবেন তা আপনার publish করা কনটেন্টের ধরন অনুযায়ী হবে।

যদি আপনি নিশ্চিত না হন যে আপনার কনটেন্টের কোন দিকটি প্রচার করবেন, তবে সহজভাবে গুগলে আপনার বিষয়টি সার্চ করুন এবং শীর্ষ র্যাঙ্কিং Snippet থেকে ধারণা নিন।

৩। মেটা ডেসক্রিপশন (Meta description)
মেটা ডেসক্রিপশন হলো একটি ছোট প্যারাগ্রাফ যা আপনার সার্চ Snippet-এ প্রদর্শিত হয়। একটি ভালো বা SEO Friendly মেটা ডেসক্রিপশন তৈরি করার পদ্ধতি, একটি ভালো টাইটেল তৈরির পদ্ধতির মতোই গুরুত্বপূর্ণ। এটি হতে হবে একটি বিজ্ঞাপনের মতো লেখা, যা আপনার পেজ Sell বা বিক্রি করার জন্য ডিজাইন করা হয়েছে, এতে কিছু কীওয়ার্ড ভ্যারিয়েশন থাকতে হবে, এবং এটি ১৫০-১৬০ ক্যারেক্টারের সীমার মধ্যে থাকতে হবে।

কিছু SEO বিশেষজ্ঞ মনে করেন যে মেটা ডেসক্রিপশন SEO এর জন্য এখন আর তেমন গুরুত্বপূর্ণ নয় কারণ গুগল প্রায়ই তাদের উপেক্ষা করে এবং পরিবর্তে আপনার কনটেন্ট থেকে নেয়া অন্য অংশকে Snippet-এ বর্ণনা হিসেবে ব্যবহার করে।
সত্যি বলতে, গুগল এটি শুধুমাত্র অল্প সংখ্যক কনটেন্টের Search এর ক্ষেত্রে করে, যাতে কিছু অপ্রচলিত প্রশ্নের জন্য আপনার Snippet কে আরও প্রাসঙ্গিক করে তুলতে পারে। তবে, বেশিরভাগ Search এর ক্ষেত্রে, আপনার মেটা ডেসক্রিপশন অপরিবর্তিত থাকে।
৪। স্কিমা মার্কআপ (Schema markup)
স্ট্রাকচার্ড ডেটা আপনার SEO প্রচেষ্টার জন্য বিস্ময়কর কাজ করতে পারে। এটি আপনাকে বিভিন্ন এন্টিটি তৈরি করতে, লোকাল সার্চে আপনার র্যাংকিং বাড়াতে এবং সার্চ Snippet কে আরো উন্নত করতে সহায়তা করতে পারে। একটি রিচ Snippet-এর অনেক সম্ভাবনা রয়েছে আপনার তালিকার ক্লিক-থ্রু রেট এবং আপনার সাইটে ট্রাফিক বাড়ানোরঃ
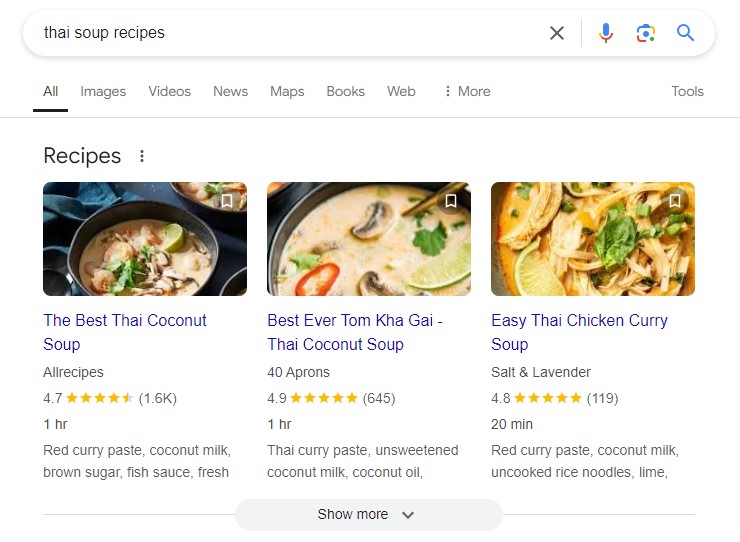
সব ধরনের কন্টেন্ট স্কিমা মার্কআপ থেকে উপকৃত হতে পারে না, তবে কিছু পেজের বা কনটেন্টের স্কিমা ছাড়া সার্চে র্যাংকিং করতে অসুবিধা হবে। বর্তমান প্রেক্ষাপটে একটি কুকিং রেসিপির কনটেন্ট বা পেজ, নিউজ আর্টিকেল এবং প্রোডাক্ট পেজ স্কিমা ব্যবহার না করে র্যাংক করা প্রায় অসম্ভব। সময়ের সাথে সাথে, আরও অনেক ধরনের পেজ স্কিমার সুবিধা পাওয়ার জন্য যোগ্য হয়ে উঠছে।

তবে মনে রাখার বিষয় হলো, স্কিমা ব্যবহার করে আপনার ল্যান্ডিং পেজগুলিকে যথাযথভাবে অপ্টিমাইজ করতে, কিছু অতিরিক্ত দক্ষতা প্রয়োজন। এবং যদি আপনি প্রথমবারের মতো স্কিমা নিয়ে কাজ করেন, তাহলে আপনাদের দুটি প্রধান বিকল্পের পরামর্শ থাকবেঃ
ওয়ার্ডপ্রেস প্লাগইন
যদি আপনার ওয়েবসাইট ওয়ার্ডপ্রেস দিয়ে ডেভেলপ করা হয়, তাহলে আপনি স্ট্রাকচার্ড ডেটা অপ্টিমাইজেশনের জন্য প্রচুর প্লাগইন পেয়ে যাবেন যা দিয়ে আপনি খুব সহজেই আপনার স্ট্রাকচার্ড ডেটা অপ্টিমাইজেশনের কাজটি কমপ্লিট করে নিতে পারবেন।
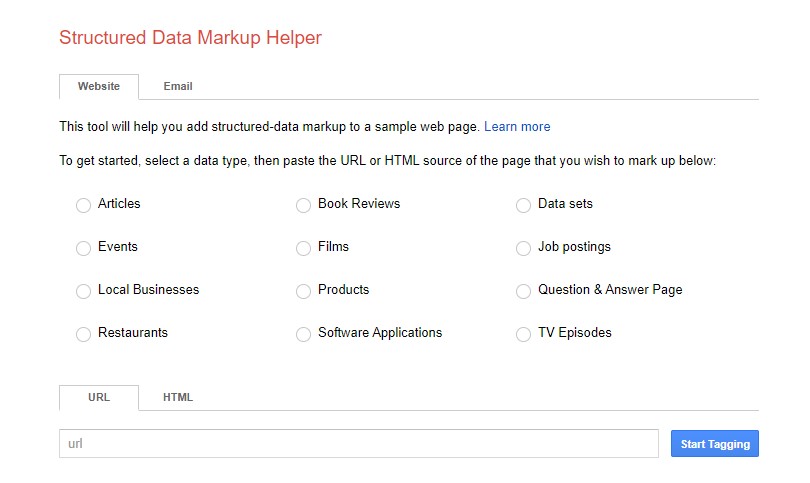
গুগলের মার্কআপ হেল্পার
যদি আপনি নিজেই কিছু কাজ করতে আগ্রহী হন, তাহলে স্ট্রাকচার্ড ডেটা মার্কআপ হেল্পার ব্যবহার করতে পারেন। এই টুলটি আপনাকে একটি ব্যবহারকারী-বান্ধব উপায়ে আপনার নিজস্ব মার্কআপ প্রয়োগ করতে সহায়তা করে। শুধু আপনি যে ধরনের পেজ তৈরি করছেন তা নির্বাচন করুন, পেজের উপাদানগুলি হাইলাইট করুন এবং মার্কআপের ধরন নির্ধারণ করুন। যখন কাজ শেষ হবে, HTML ফাইলটি ডাউনলোড করুন এবং আপনার ওয়েবসাইটে আপলোড করুন। বাস, কাজ কমপ্লিট!

৫। হেডিং ট্যাগ অপটিমাইজেশন (Optimized headings (H1-H6))
HTML হেডিং ট্যাগ (H1-H6) আপনার কন্টেন্টকে ভিন্ন ভিন্ন অংশে ভাগ করে তার গঠন তৈরি করতে ব্যবহৃত হয়। হেডিং ট্যাগগুলি সার্চ ইঞ্জিনের জন্য একটি শক্তিশালী প্রাসঙ্গিক সংকেত, তাই কিছু হেডিংয়ে আপনার কীওয়ার্ড অন্তর্ভুক্ত করা SEO এর জন্য খুব ভালো।

H1 হেডিং
প্রযুক্তিগতভাবে, আপনার প্রতিটি পেজে দুটি শিরোনাম থাকে। একটি হলো টাইটেল ট্যাগ, যা আপনার সার্চ Snippet-এ প্রদর্শিত হয় এবং অন্যটি H1 ট্যাগ, যা পেজে প্রদর্শিত হয়।
H1 ট্যাগের সুবিধা হলো, টাইটেল ট্যাগের মতো কোনো অক্ষর সীমাবদ্ধতা নেই। এর মানে আপনি এটিকে দীর্ঘ করতে পারেন এবং এতে আরও কীওয়ার্ড বা বিভিন্ন কীওয়ার্ড বৈচিত্র্য যোগ করতে পারেন।
H2 হেডিংস
H2 ট্যাগগুলি আপনার পেজকে উচ্চ-স্তরের বিভাগে ভাগ করে। এগুলি ব্যবহারকারীদের আপনার পেজটি নেভিগেট করতে সহায়তা করে, পাশাপাশি সার্চ ইঞ্জিনগুলিকে পেজটির বিষয়বস্তু বোঝাতে সাহায্য করে। এগুলিকে আপনার কন্টেন্টের মধ্যে ক্ষুদ্র শিরোনাম হিসাবে ভাবুন — ব্যবহারকারীদের জন্য তথ্যবহুল করুন, তবে সেকেন্ডারি কীওয়ার্ড যোগ করতেও ভুলবেন না।
H3-H6 হেডিংস
এগুলো কন্টেন্টের আরও সাব-সেকশন চিহ্নিত করতে ব্যবহৃত হয়। এই ট্যাগগুলিতে কীওয়ার্ড ব্যবহারের মাধ্যমে আপনি কোনও খুব ভালো একটা রাঙ্কিং প্রভাব দেখতে পাবেন এমন সম্ভাবনা কম, তাই জোর করে করার প্রয়োজন নেই – যেটা স্বাভাবিক মনে হয় সেটাই করুন।
একটি বিষয় বলে রাখা ভালো আর তা হল H3 লেভেলের বাইরে হেডিংগুলি খুবই কম ব্যবহার করতে দেখা যায়। যদি আপনি H4 এবং H5 লেভেল পর্যন্ত যেতে শুরু করেন, তাহলে সম্ভবত আপনার কন্টেন্ট স্ট্রাকচার অপ্টিমাইজ করার একটি সুযোগ মিস হয়েছে।
৬। কীওয়ার্ড স্যাচুরেশন (Keyword Saturation)
গুগল natural language প্রক্রিয়াকরণে অনেকটাই দক্ষ হয়ে উঠছে, তাই আপনার ল্যান্ডিং পেজে প্রয়োজনের অতিরিক্ত কিওয়ার্ড দিয়ে পরিপূর্ণ করার প্রয়োজন আগের মতো নেই। তবে কিওয়ার্ড অপ্টিমাইজেশন পুরোপুরি চলে যায়নি, এটি কেবল পরিবর্তিত হয়েছে। এখানে কিছু কিওয়ার্ড অপ্টিমাইজেশনের টিপস দেওয়া হলো যা এখনও প্রাসঙ্গিক বলে বিবেচনা করা হয়ঃ
কিওয়ার্ড শুরুতেই ব্যবহার করা
এটি আপনি স্বাভাবিকভাবেই করেন। তবে অনেকেই দীর্ঘ ভূমিকা দিয়ে পোস্ট শুরু করেন এবং পরে মূল কিওয়ার্ডগুলো ব্যবহার করেন। এটি ভালো হবে যদি আপনি আপনার কিওয়ার্ড প্রথম ১০০ শব্দের মধ্যে কোথাও রাখেন। তবে চেষ্টা করুন যাতে প্রথম বাক্যে বা sentence-এ টার্গেটেড কীওয়ার্ড রাখা যায়। এটি গুগলকে বুঝতে সাহায্য করে আপনার ল্যান্ডিং পেজটি কী সম্পর্কে।

এক্স্যাক্ট ম্যাচের বাইরে যাওয়া
আপনি কি Hummingbird algorithm update এর কথা মনে আছে? যে আপডেটের মাধ্যমে গুগল একটি সার্চ কোয়েরির পেছনের অর্থ বুঝতে শিখেছিল এবং একই অর্থ বহনকারী বিভিন্ন কিওয়ার্ডের জন্য সাধারণ উত্তর দিতে পেরেছিল? এই আপডেটের পর থেকে আর কেও “একক কিওয়ার্ড অপ্টিমাইজেশন” এর দিকে মনোযোগ দেয় না, বরং সমার্থক এবং সংশ্লিষ্ট কিওয়ার্ডগুলোকে কনটেন্টে প্রাসঙ্গিকভাবে ব্যবহার করার চেষ্টা করে।
সুতরাং, একটি আদর্শ ল্যান্ডিং পেজের জন্য বিভিন্ন প্রাসঙ্গিক কিওয়ার্ড যোগ করা আপনার পেজের র্যাঙ্কিং উন্নত করতে এবং কিওয়ার্ড স্টাফিং সমস্যা এড়াতে সহায়ক হবে।
৭। কনটেন্টের আকার কেমন হওয়া উচিত (Content length)
আপনি প্রায়ই বিভিন্ন ব্লগ বা আর্টিকেলে পড়বেন যে আদর্শ কন্টেন্টের দৈর্ঘ্য কত শব্দ হওয়া উচিত। সঠিক সংখ্যা সবসময় পরিবর্তন হয় এবং বর্তমানে প্রতি পেজে বা আর্টিকেলে প্রায় ২,০০০ শব্দের মধ্যে থাকে। তবে বাস্তবতা হলো, আদর্শ কন্টেন্ট দৈর্ঘ্যের কোনো নির্দিষ্ট মাপকাঠি নেই – যে বিষয়টা বেশি গুরুত্বপূর্ণ তা হলো আপনার কনটেন্টটি পুরো বিষয়বস্তু কভার করছে কিনা। অর্থাৎ ভিজিটর আপনার কনটেন্ট পড়ে তার ভালো লেগেছে কিনা, সে যে জন্য আপনার কনটেন্টটি পড়েছে তা সেটা পেয়েছে কিনা।
সুতরাং, আপনার সব পৃষ্ঠার জন্য কিছু নির্দিষ্ট সংখ্যা ব্যবহার করার পরিবর্তে, আমার মতে প্রতিটি পেজের বা কনটেন্টের জন্য পৃথকভাবে শব্দ সংখ্যা নির্ধারণ করার। আর তার জন্য আপনাকে আপনার প্রতিযোগীদের কনটেন্টের দিকে তাকানো এবং তাদের কন্টেন্টের দৈর্ঘ্য ও বিষয়বস্তু কিভাবে গঠিত হয়েছে তা লক্ষ্য করা।
৮। ভিজুয়াল এইডস (Visual aids)
আপনার ল্যান্ডিং পেজগুলিতে আকর্ষণীয় ছবি, ভিডিও এবং ডায়াগ্রাম যুক্ত করা ব্যবহারকারীকে আরো আকৃষ্ট এবং বিষয়বস্তু বুজতে সাহায্য করে, যা বাউন্স রেট কমায় এবং সাইটে থাকা সময় বাড়ায়। ব্যবহারকারীর অভিজ্ঞতা অপ্টিমাইজ করার পাশাপাশি, আপনি এই উপাদানগুলো (Landing Page Optimization) ল্যান্ডিং পেজ অপ্টিমাইজেশনের সুবিধার্থেও ব্যবহার করতে পারেন।

উদাহরণস্বরূপ, সঠিকভাবে অপ্টিমাইজ করা ছবি সার্চ ইঞ্জিনকে জানাতে সাহায্য করে যে আপনার ছবিগুলো কোন বিষয়বস্তু সম্পর্কে। উচ্চ-মানের মাল্টিমিডিয়া আপনার সাইটকে ইমেজ সার্চের জন্য উপযুক্ত করে তোলে এবং যদি আপনার ভিজ্যুয়ালগুলি যথেষ্ট ইউনিক হয়, তাহলে এটি আপনার ওয়েবসাইটের জন্য ব্যাকলিংকও তৈরি করতে পারে, যদি সেই ইমেজগুলি অন্যরা তা ব্যবহার করে।
উপযুক্ত অল্ট ট্যাগ ব্যবহার করা
অল্ট ট্যাগ হলো HTML কোডের অংশ যা আপনার ছবিকে বর্ণনা করে। এগুলো পেজে দৃশ্যমান হয় না, তবে সার্চ ইঞ্জিনগুলো সেইট্যাগগুলোকে অ্যাক্সেস করতে পারে ছবির বিষয়টি ভালোভাবে বুঝার জন্য। তবে সবচেয়ে ভালো পদ্ধতি হলো আপনার অল্ট ট্যাগকে কয়েকটি বাক্যে সীমাবদ্ধ রাখা এবং ছবিটিকে যতটা সম্ভব আক্ষরিকভাবে বর্ণনা করা। কিওয়ার্ড স্টাফিং এবং অতিরিক্ত দীর্ঘ অল্ট ট্যাগ গুগলের জন্য একটি নেতিবাচক সঙ্কেত হিসাবে বিবেচিত হয়। তাই অল্ট ট্যাগ হিসেবে খুব বেশি বড় বর্ণনা দেয়া ঠিক হবে না।

ফাইল কমপ্রেস করা
স্ট্যান্ডার্ড ইমেজ ফরম্যাট ব্যবহার করুন এবং আপলোডের আগে আপনার ছবিগুলো কমপ্রেস করুন। এটি ওয়েবপেজের গতি এবং সামগ্রিক ব্যবহারকারীর অভিজ্ঞতার উপর ইতিবাচক প্রভাব ফেলবে। যদি আপনার ইমেজ প্রক্রিয়াকরণের কোনো অভিজ্ঞতা না থাকে, তাহলে একটি অনলাইন কম্প্রেসার বা CMS প্লাগইন ব্যবহার করুন – বেশিরভাগই ঠিকমতো কাজ করে। ছবি কমপ্রেস করার জন্য অনেক ভালো ভালো প্লাগিন পাবেন যা দিয়ে আপনার কাজটি খুব সহজেই করে নিতে পারবেন।
বর্ণনামূলক ফাইলনাম ব্যবহার করা
এটি SEO র্যাঙ্কিং ফ্যাক্টরগুলির সাথে খুব একটা সম্পর্কিত নয়, তবে গুগল বর্ণনামূলক ফাইলনাম ব্যবহারের পরামর্শ দেয়। এটি সম্ভবত আপনার অল্ট ট্যাগের একটি সংক্ষিপ্ত সংস্করণ হওয়া উচিত, তবে এ নিয়ে খুব বেশি চিন্তা করার প্রয়োজন নেই।

ভিডিও ট্রান্সক্রিপ্ট যোগ করা
কম বিষয়বস্তু একটি ওয়েবপেজের জন্য নিম্নমানের সংকেত হতে পারে। আপনি যদি আপনার ওয়েবসাইটের কম বিষয়বস্তুযুক্ত ওয়েবপেজে একটি প্রাসঙ্গিক ভিডিও যোগ করেন, তাহলে সেটাতে অতিরিক্ত পাঠ্য বিষয়বস্তু হিসেবে ভিডিও ট্রান্সক্রিপ্ট যুক্ত করার কথা বিবেচনা করুন।
৯। Above-the-fold Content
“Above the fold” শব্দটি প্রাথমিকভাবে সংবাদপত্র সম্পাদকদের কাছ থেকে এসেছে, যারা তাদের বিষয়বস্তু কাগজের শারীরিক ভাঁজের উপরের অংশে নিখুঁতভাবে প্রদর্শনের জন্য উদ্বিগ্ন ছিলেন।
একইভাবে, ওয়েবসাইট ডিজাইনার এবং কপিরাইটাররা সবসময় চেষ্টা করে আসছেন যাতে এই বিষয়বস্তু চোখে পড়ার মতো এবং আকর্ষণীয় হয়, যাতে দর্শক স্ক্রোল করার পরেও পড়তে আগ্রহী হন।
তবে, গুগলের পেজ লেআউট আপডেট এবং কোর ওয়েব ভিটালসের পরিচয়ের পর, “above the fold” বিষয়বস্তু (Landing Page Optimization) ল্যান্ডিং পেজ অপ্টিমাইজেশনের জন্য একটি গুরুত্বপূর্ণ অন-পেজ SEO ফ্যাক্টর হয়ে ওঠে – সার্চ ইঞ্জিনগুলি এখন অনেক বিজ্ঞাপন (এবং সামান্য বিষয়বস্তু) থাকার জন্য সাইটগুলিকে শাস্তি দিতে শুরু করেছে।
Distractions দূর করা
যদিও ডিসপ্লে বিজ্ঞাপন আপনার ওয়েবসাইটগুলির জন্য একটি গুরুত্বপূর্ণ রাজস্ব মডেল হতে পারে, অনেক বেশি বিজ্ঞাপন সার্চ র্যাঙ্কিং এবং ট্রাফিকের উপর নেতিবাচক প্রভাব ফেলতে পারে। গুগল অতিরিক্ত পপ-আপ, distractions বিজ্ঞাপন এবং অন্যান্য বাধা সমর্থন করে না যা ওয়েবপেজের বিষয়বস্তু দেখা সহজে বাধাগ্রস্ত করে।
তাই, আপনার ল্যান্ডিং পেজগুলিকে অপ্টিমাইজ করুন যাতে ডিসপ্লে বিজ্ঞাপনগুলি অপ্রবেশযোগ্য হয় এবং fold এর উপরের অংশে যথেষ্ট বিষয়বস্তু থাকে। মোবাইলে দ্বিগুণ সতর্ক থাকুন, কারণ স্ক্রীনগুলি ছোট এবং distraction বড়।
ওয়েবপেজ স্পিড উন্নত করা
ওয়েবপেজ স্পিড হচ্ছে একটি ওয়েবপেজের সম্পূর্ণ লোড হতে কত সময় লাগে তা। পেজ স্পিড বিভিন্ন ফ্যাক্টরের উপর নির্ভর করে, হোস্ট থেকে ডিজাইন পর্যন্ত এবং এটি অপ্টিমাইজ করা যায়। আপনার সাইট যদি ওয়ার্ডপ্রেস দিয়ে ডেভেলপ করা হয়, তাহলে স্পীড অপ্টিমাইজ করার জন্য অনেক প্লাগিন পেয়ে যাবেন, যা দিয়ে সহজেই স্পীড অপ্টিমাইজ করা যায়।

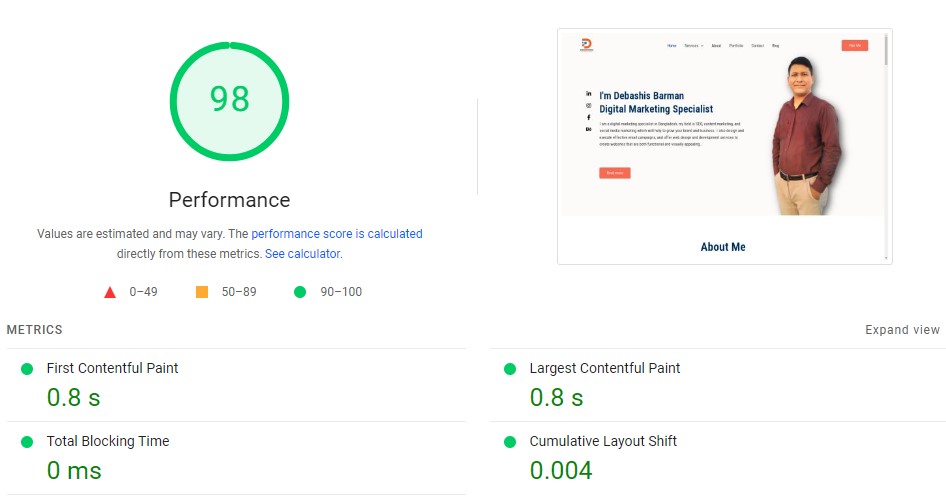
আপনার Website এর Loading Speed চেক করার জন্য এই PageSpeed Insights সাইট থেকে চেক করতে পারবেন। এটা Google Search Engine এর Tools.
পেজ স্পিড গুগলের জন্য গুরুত্বপূর্ণ
গুগল অফিসিয়ালি নিশ্চিত করেছে যে এটি তার র্যাঙ্কিং অ্যালগরিদমে পেজ স্পিড ব্যবহার করে। আরেকটি বিষয় হলো – পেজ স্পিড আপনার SEO-র উপর পরোক্ষভাবে প্রভাব ফেলতে পারে – যদি আপনার সাইট ধীর গতির হয়, তবে সার্চ ইঞ্জিনগুলি সম্ভবত কম পৃষ্ঠায় ক্রল করবে যার কারণে নির্ধারিত ক্রল বাজেটের কারণে।
এর ফলে আপনার সাইটের ইনডেক্সেশনে নেতিবাচক প্রভাব পড়তে পারে। তাই ক্রল বাজেট অপ্টিমাইজেশন করা গুরুত্বপূর্ণ, বিশেষ করে যদি আপনার সাইট খুব বড় হয়।
পেজ স্পিড দর্শকদের জন্য গুরুত্বপূর্ণ
যদিও পেজ স্পিড গুগল এবং আপনার র্যাঙ্কিং ও ট্রাফিকের জন্য গুরুত্বপূর্ণ, এটি আপনার ব্যবহারকারীর অভিজ্ঞতাকেও প্রভাবিত করে। ধীর গতির ওয়েবপেজের উচ্চ বাউন্স রেট এবং কম গড় সময় থাকে। গবেষণায় দেখা গেছে, পেজ লোড টাইম ১ সেকেন্ডের বেশি হলে Conversions ৭% কমতে পারে।
তাহলে আপনার পেজ স্পিড এর দিকে লক্ষ্য দেয়া উচিত কিনা। গুগল উল্লেখ করেছে যে, যে সব ওয়েবপেজ ২ সেকেন্ডের মধ্যে লোড হয় সেই সব ওয়েবপেজ ভাল র্যাঙ্ক করতে পারে। তাই পেজ স্পিড আপনার (Landing Page Optimization) ল্যান্ডিং পেজ অপ্টিমাইজেশনের জন্য একটি গুরুত্বপূর্ণ ফ্যাক্টর, যা আমরা খুব একটা গুরুত্ব দেই না।
Website এর Loading Speed কে অবহেলা না করে আজই আপনার সাইটের Low Speed কে High Speed-এ উন্নীত করুন এই লিঙ্ক Website Speed Optimization থেকে Step by Step দেখে নিন।
১০। ওয়েবপেজকে মোবাইল-বান্ধব করা (Mobile-friendliness)
ইউজারদের একটি বড় অংশ মোবাইল ডিভাইস থেকে গুগলে সার্চ করে, তাই গুগল মোবাইল সার্চ ফলাফল উন্নত করার উপর জোর মনোযোগ দিচ্ছে। যদি আপনার ওয়েবপেজটি মোবাইল ডিভাইসের জন্য অপ্টিমাইজ না করা হয়, তাহলে এটি মোবাইল সার্চ ফলাফল থেকে সম্পূর্ণভাবে বাদ পড়ার সম্ভাবনা রয়েছে।
রেসপনসিভ ডিজাইন সম্ভবত সবচেয়ে সহজ এবং সর্বাধিক ব্যবহৃত সমাধান মোবাইল-ফ্রেন্ডলি হওয়ার জন্য এবং এটি গুগলের সুপারিশও। যদি আপনি WordPress (বা যেকোনো CMS) ব্যবহার করেন তবে আপনার সাইটের জন্য একটি রেসপনসিভ টেমপ্লেট নির্বাচন করা প্রয়োজন।
যদি আপনার সাইট HTML-কোডেড হয় এবং CMS না থাকে তবে আপনাকে আরও বেশি কাজ করতে হবে। তবে ওয়েব ডেভেলপারদের জন্য রেসপনসিভ ডিজাইন অভিযোজনের উপর কিছু ডকুমেন্টেশন সহজলভ্য হয়েছে।
১১। ইন্টারনাল লিঙ্ক (Internal links)
একটি ভালো মানের ওয়েবসাইটে এক পেজ থেকে আরেক পেজে ভিজিট করার একটি ভাল মানের প্রবাহ থাকা উচিত। এমন প্রবাহের একটি লক্ষ্য হল পপুলার পেজগুলি থেকে কম জনপ্রিয় পেজগুলিতে PageRank সম্পর্কিত কর্তৃত্ব স্থানান্তর করা। অন্য একটি লক্ষ্য হল ব্যবহারকারীদের সেলস ফানেলটির নিচের দিকে নিয়ে যাওয়া।

আপনি যখন একটি নতুন পেজ তৈরি করবেন, তখন আপনাকে ভাবতে হবে আপনার Visitors সেখান থেকে কোথায় যাবে – তাদের আপনার ওয়েবসাইট থেকে বেরিয়ে যেতে দেবেন না। অবশ্যই আপনার প্রতিটি পেজ অন্যান্য প্রাসঙ্গিক পেজগুলিতে এবং শেষ পর্যন্ত পণ্য বা অন্যান্য কনভার্শন পয়েন্টগুলিতে লিঙ্ক করা উচিত।
সম্পর্কিত আর্টিকেলগুলি সুপারিশ করা
এই লিঙ্ক প্রবাহ তৈরি করার একটি সহজ উপায় হল একটি Recommendation System যোগ করা যা স্বয়ংক্রিয়ভাবে বর্তমানে দেখা পেজের সাথে Related পেজগুলি Suggest করে – যেমন আমরা আমাদের ব্লগ পোস্টের শেষে করি।

অতিরিক্তভাবে, আপনি বিভিন্ন “আরও পড়ুন / Read More” Suggest এর মাধ্যমে আপনার প্রধান কন্টেন্টের মধ্যে অভ্যন্তরীণ লিঙ্ক স্থাপন করতে পারেন। আমরা আমাদের ব্লগে এই ধরনের অভ্যন্তরীণ লিঙ্ক ব্যবহার করি এবং এগুলি আমাদের ৫% থেকে ১০% ব্যবহারকারী ধরে রাখতে সহায়তা করে।
ব্রেডক্রাম্ব বাস্তবায়ন করা
ব্রেডক্রাম্ব হল একটি সাধারণ অভ্যন্তরীণ লিঙ্কের মেনু যা পৃষ্ঠার উপরে অবস্থিত যা ব্যবহারকারীদের আপনার ওয়েবসাইটের হায়ারার্কিতে তাদের বর্তমান অবস্থান দেখাতে সহায়তা করে।

প্রথমত, এটি ব্যবহারকারীদের দ্রুত ওয়েবসাইটে নেভিগেট করতে এবং বুঝতে সাহায্য করে তারা হোমপেজ বা মূল বিভাগ পৃষ্ঠা থেকে কোন পর্যায়ে বা বিভাগে আছেন।
দ্বিতীয়ত, ব্রেডক্রাম্বগুলি আপনাকে আরও ভালভাবে Search Engine গুলোকে বোঝাতে সহায়ক হয় যে আপনার পেজগুলি কী সম্পর্কে এবং এতে অনেক SEO সুবিধাও পাওয়া যায়।
সার্চ ইঞ্জিনগুলিকে আপনার ব্রেডক্রাম্ব হায়ারার্কি সনাক্ত করতে সহায়তা করার জন্য, আপনি বিভিন্ন উপাদানগুলি ট্যাগ করতে স্ট্রাকচারড ডেটা মার্কআপ ব্যবহার করতে পারেন যা আপনার ব্রেডক্রাম্ব মেনুগুলি তৈরি করে।
অভ্যন্তরীণ সাইট অনুসন্ধান
অভ্যন্তরীণ অনুসন্ধান ব্যবহারকারীদের আপনার ওয়েবসাইটের মধ্যে প্রয়োজনীয় বিষয়বস্তু অনুসন্ধান করতে দেয়। এবং যদি আপনার সাইট ২০ পেজের বেশি হয়, তবে একটি অনুসন্ধান বক্স স্থাপন করা আপনার (Landing Page Optimization) ল্যান্ডিং পেজ অপ্টিমাইজেশনের জন্য একটি ভাল উপায় হতে পারে।
সাইট অনুসন্ধান গুগল অ্যানালিটিক্সের সাথে সহজভাবে একীকৃত হতে পারে, এটি ব্যবহারকারীরা আপনার অনুসন্ধান বারে যে অনুসন্ধান প্রশ্নগুলি প্রবেশ করছে তা দেখতে সহজ করে তোলে। আপনি আপনার সাইটের অনুসন্ধানকে গুগল অ্যানালিটিক্স রিপোর্টিংয়ের সাথে লিঙ্ক করার জন্য এই পদক্ষেপগুলি অনুসরণ করতে পারেন।
১২। আউটগোয়িং লিঙ্ক (Outgoing links)
অ্যাসোসিয়েটেড পেজে আউটবাউন্ড লিঙ্কগুলি একটি প্রাসঙ্গিকতা সঙ্কেত প্রদান করে যা গুগলকে আপনার পেজের বিষয়বস্তু বুঝতে সাহায্য করে। এটি গুগলকে প্রদর্শন করে যে আপনার পেজগুলো মানসম্পন্ন এবং তথ্যবহুল। গুগল হয়তো স্পষ্টভাবে বলেনি যে এটি আপনার Ranking improve করবে, কিন্তু অনেক SEO Specialist তাদের ব্যক্তিগত অভিজ্ঞতা থেকে এভাবে বিশ্বাস করে।

বেশিরভাগ সাইটের জন্য একটি ভাল নিয়ম হল প্রতি 1000 শব্দে 2-4 বার লিঙ্ক করা। তবে, মনে রাখতে হবে যে আপনি যেসব সাইটে লিঙ্ক করছেন সেগুলি আপনার উপর প্রভাব ফেলে (যতটা সম্ভব অথরিটি সাইটে লিঙ্ক করুন)।
১৩। কমেন্ট অংশ (Comment section)
যদি আপনি আপনার ওয়েবসাইটে কমেন্ট অনুমোদন করেন, তবে নিশ্চিত করুন যে কমেন্ট বিভাগে পোস্ট করা যেকোন লিঙ্ক স্বয়ংক্রিয়ভাবে নোফলো হিসাবে সেট করা হয়। নোফলো ট্যাগ লিঙ্কগুলি তাদের গন্তব্যে কোনো লিঙ্ক জুস পাস করাতে থামায়, যা এই ধরনের লিঙ্কগুলি লিঙ্ক-বিল্ডিংয়ের জন্য অকার্যকর করে তোলে। এর ফলে অন্যান্য SEO বিশেষজ্ঞরা আপনার কমেন্ট বিভাগে তাদের লিঙ্কগুলি স্প্যাম করার ব্যাপারে নিরুৎসাহিত হয় – যা গুগল দ্বারা শাস্তি প্রাপ্তির কারণ হতে পারে।
এটি লক্ষ্য করা উচিত যে বেশিরভাগ কমেন্ট ইন্টিগ্রেশন (WordPress, Disqus, Facebook) স্বয়ংক্রিয়ভাবে সমস্ত লিঙ্কে নোফলো ট্যাগ যোগ করে। তাই এটি কেবল একটি সমস্যা যদি আপনি একটি কাস্টম সমাধান তৈরি করেন বা একটি অফ-ব্র্যান্ড প্লাগইন ব্যবহার করেন।
১৪। সোশ্যাল শেয়ার বাটন (Social share buttons)
যদিও সোশ্যাল সিগন্যালগুলি সরাসরি র্যাঙ্কিংয়ে প্রভাব ফেলে না, তবে তারা আপনার (Landing Page Optimization) ল্যান্ডিং পেজ অপ্টিমাইজেশনে একটি বড় ভূমিকা পালন করতে পারে। বেশি সামাজিক শেয়ার মানে মানুষ আপনার কন্টেন্টকে মূল্যবান মনে করে এবং এর ফলে আরও বেশি ট্রাফিক তৈরি হয়। আর যত বেশি ট্রাফিক পাবেন, ততই কেউ না কেউ আপনার পেজে লিঙ্ক দেবে। তাই আপনার সাইটে সোশ্যাল শেয়ারিং বাটনগুলি ভালোভাবে অপ্টিমাইজ করতে দ্বিধা করবেন না।
আসলে, ব্রাইটএজের একটি গবেষণায় দেখা গেছে যে লক্ষণীয় সোশ্যাল শেয়ারিং বাটনগুলি সামাজিক শেয়ারিং ৭০০% পর্যন্ত বাড়াতে পারে।
সোশ্যাল শেয়ার বাটন সম্পর্কে কৌশলগত হওয়া
যদিও সোশ্যাল শেয়ার বাটনগুলি রেফারেল ট্রাফিক তৈরি করার একটি দুর্দান্ত উপায়, তবে সেগুলি আপনার পেজের লোড টাইম ধীর করতে পারে (কারণ বেশিরভাগ শেয়ার বাটন জাভাস্ক্রিপ্ট-ভিত্তিক, যার মানে তারা পেজে একটি iFrame তৈরি করে)।
তাই আপনার ওয়েবসাইটে সোশ্যাল শেয়ার বাটনগুলি কৌশলগতভাবে ব্যবহার করার চেষ্টা করুন। উদাহরণস্বরূপ, অপ্ট-ইন ল্যান্ডিং পেজগুলি সোশ্যাল শেয়ার বাতনের জন্য উপযুক্ত নাও হতে পারে (কারণ আপনি চান যে ভিজিটররা সেই পেজে থাকা CTA-তে প্রতিক্রিয়া জানাক, সোশ্যাল শেয়ারিং দ্বারা বিভ্রান্ত না হয়ে)।

ওপেন গ্রাফ ব্যবহার করুন
ওপেন গ্রাফ হলো সেই মার্কআপ যা যেকোনো ওয়েব পেজকে একটি সামাজিক গ্রাফে সমৃদ্ধ বস্তুর মধ্যে রূপান্তর করে। এটি ফেসবুক, লিঙ্কডইন, এবং গুগল+ দ্বারা ব্যবহৃত হয় আপনার পেজের Snippet-এ একটি অনন্য শিরোনাম, বিবরণ এবং ছবি যোগ করার জন্য। যদিও ওপেন গ্রাফ মার্কআপের সরাসরি ল্যান্ডিং পেজ SEO-এর উপর প্রভাব পড়ার সম্ভাবনা কম, তবে এটি আপনার সোশ্যাল মিডিয়া প্রচেষ্টায় অনেক সহায়ক হতে পারে (যা SEO-কে কিছুটা প্রভাবিত করতে পারে)।
কেবলমাত্র একটি সমস্যা হলো — আপনি যখন নতুন কন্টেন্ট যোগ করেন, তখন প্রতিটি পেজের মার্কআপ ঠিক রাখা কঠিন হয়ে যায়।
শেষ কথা
সব মিলিয়ে, এগুলো আপনার (Landing Page Optimization) ল্যান্ডিং পেজ অপ্টিমাইজেশনের সময় বিবেচনা করার জন্য সবচেয়ে গুরুত্বপূর্ণ বিষয়। উপরের তালিকাভুক্ত ল্যান্ডিং পেজ অপ্টিমাইজেশন (Landing Page Optimization) টিপসগুলির বেশিরভাগই যদি আপনি বিবেচনায় নেন, তাহলে ভবিষ্যতের অফ-পেজ SEO প্রচেষ্টার জন্য আপনি একটি শক্তিশালী ভিত্তি তৈরি করতে পারবেন।


